1-02. では、どうやって作るの?
2017-11-04
ホームページの仕組みから、最低限、WebサーバーとHTMLファイルが必要な事はわかりました。
この事から、ホームページを作る方法としては、以下の方法が考えられます。
(1) Webサーバーをレンタルして、HTMLファイルを置く。
(2) Webサーバーをレンタルして、HTMLファイルを動的に作成するプログラムを置く。
(3) ホームページ作成サイトを利用する。
上記(1)(2)のWebサーバーのレンタルは、有料も無料も存在します。(3)のホームページ作成サイトも同様です。
以下のホームページは、上記(1)の方法で作っています。
診断士FP研
(1)は静的(内容が固定)なホームページで、細かい制御をしたい場合に向いています。
(2)の代表的なプログラムはWordPressです。自分で作成したプログラムを置く事もできます。
今回は、(3)の方法でホームページを作成します。
無料ホームページ作成サイトは沢山あります。有名なもので、
・商用利用可能
・ホームページ・ビルダーがある
・広告表示不要(「このページはXXXで作りました」等の表示はある)
を4つあげてみます(2017年9月末現在)。
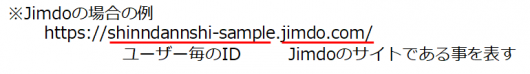
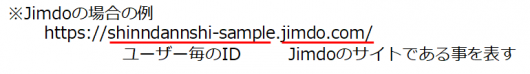
ドメインはサブドメイン(※)になります。
今回は、jimdoを使ってみます。
Jimdoを選んだ理由は、
・このサイトの元となったセミナーの受講予定者の認知度が高かった
・全てのレイアウトが「レスポンシブWebデザイン」
からです。
「レスポンシブWebデザイン」とは、ユーザーがパソコン、 タブレット、モバイル等色々なデバイスを使っていても、同じURLで同じHTMLコードが配信されるが、画面サイズに応じて(つまり「レスポンシブ」に)表示が変わるデザインの事です。
 今回は、jimdoを使ってみます。
Jimdoを選んだ理由は、
・このサイトの元となったセミナーの受講予定者の認知度が高かった
・全てのレイアウトが「レスポンシブWebデザイン」
からです。
「レスポンシブWebデザイン」とは、ユーザーがパソコン、 タブレット、モバイル等色々なデバイスを使っていても、同じURLで同じHTMLコードが配信されるが、画面サイズに応じて(つまり「レスポンシブ」に)表示が変わるデザインの事です。
今回は、jimdoを使ってみます。
Jimdoを選んだ理由は、
・このサイトの元となったセミナーの受講予定者の認知度が高かった
・全てのレイアウトが「レスポンシブWebデザイン」
からです。
「レスポンシブWebデザイン」とは、ユーザーがパソコン、 タブレット、モバイル等色々なデバイスを使っていても、同じURLで同じHTMLコードが配信されるが、画面サイズに応じて(つまり「レスポンシブ」に)表示が変わるデザインの事です。



 <所属>
東京都中小企業診断士協会城西支部
<所属>
東京都中小企業診断士協会城西支部