1-04. 素材の準備-無料写真
2017-11-23
まず、ホームページで使用する無料写真を入手します。
今回は以下のサイトを使用します。
写真AC(
https://www.photo-ac.com/)
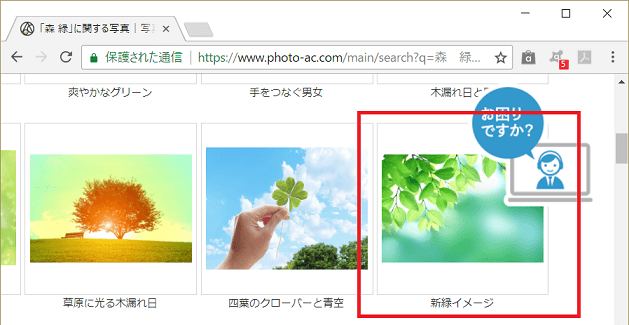
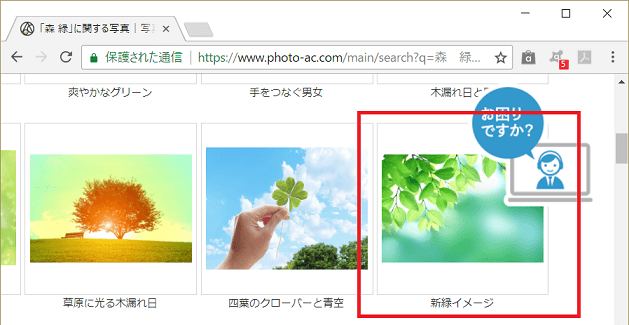
(1) 検索ボックスに「森 緑」と入力し、「新緑イメージ」という写真を選択します。
(違うキーワードで好みの写真を選択していただいても結構です)
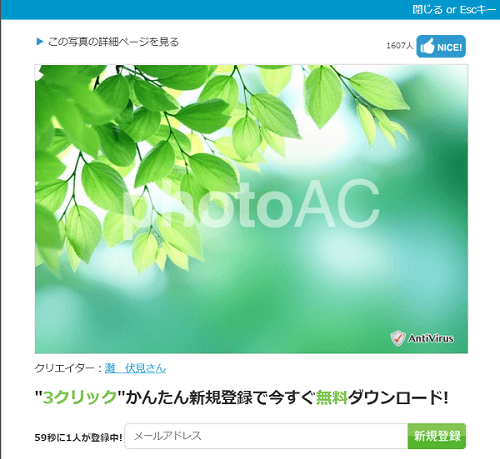
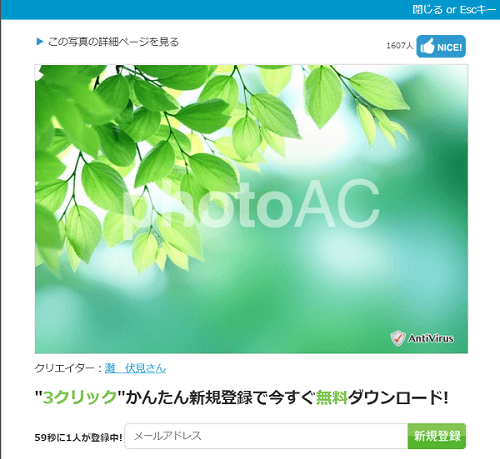
(2) 会員登録を促す画面が表示されます。メールアドレスを入力して、会員登録して、ダウンロードできます。
サイズは1920×1280を選択して下さい。
これがヘッダーイメージになります。
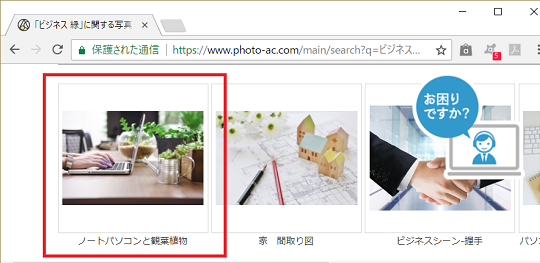
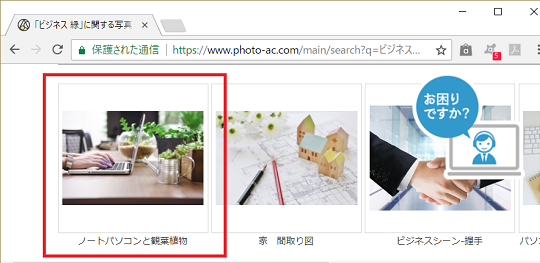
(3) 同様に検索ボックスに「ビジネス 緑」と入力し、「ノートパソコンと観葉植物」という写真をダウンロードします。
(4) 使いやすいホームページにするためには、軽量化を意識する事が大切です。
そこで、この画像をJimdoの背景画像の最低サイズの1600×1000に縮小します。
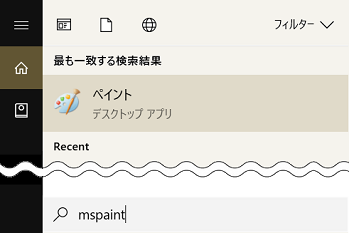
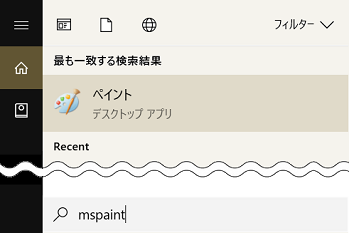
(a) Cotanaに「mspaint」と入力して、「ペイント」を起動します。
(b) ペイントに「新緑イメージ(1920×1280).jpg」をドラッグ&ドロップして開きます。
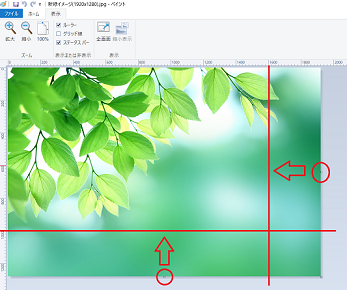
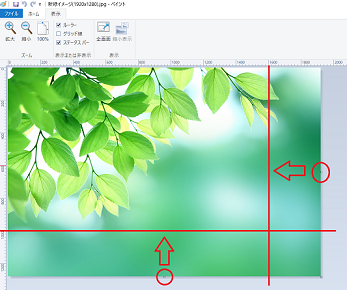
(c) 「表示タブ」の「ルーラー」にチェックを入れて、縮小表示にします。
(d) 下中央、右端のハンドルをマウスで掴み、それぞれ1000、1600ピクセルの位置まで縮めます。
(e) 「ファイルメニュー」の「名前を付けて保存」を選択し、「新緑イメージ(1600×1000).jpg 」として保存します。
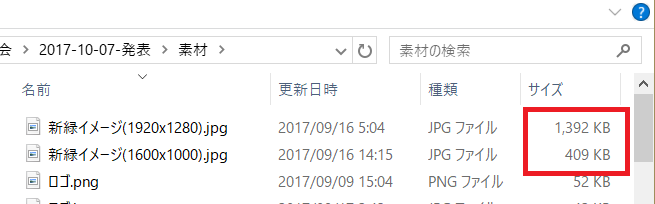
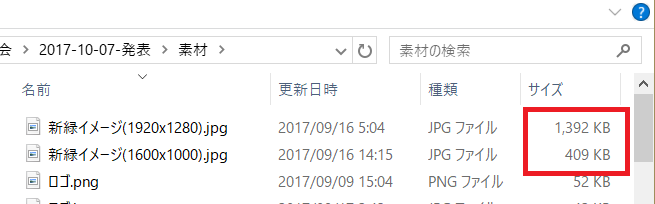
(5) サイズを1600×1000に変更する事で、1,392KBが409KBまで落ちました。
でも、まだ大きいので、以下のサイトを使用して、画像の軽量化を実施します
TinyJPG(
https://tinyjpg.com/)
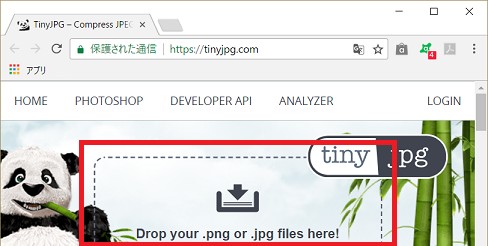
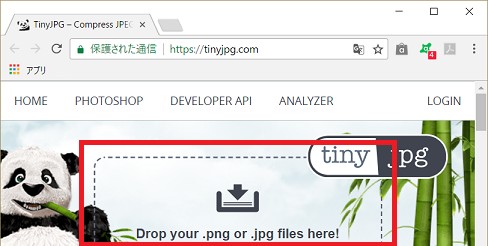
(a) 「新緑イメージ(1600×1000).jpg」を画面中央の点線部分にドラック&ドロップします。
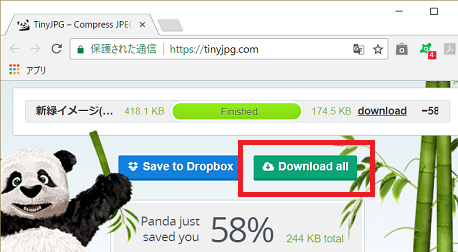
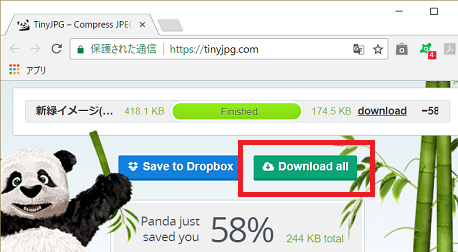
(b) 圧縮が自動で開始され、成功するとパンダが喜びます。
(c) 「Download all」ボタンをクリックして、圧縮後のファイルを取得します。
TinyJPGは海外のサイトなので、日本語のファイルをドラック&ドロップすると、文字化けしますが、圧縮後のファイルの中身には影響はありません。
気になる様でしたら、ファイル名をアルファベットのみに変更してから実施してください。
ちなみに、JPG形式のファイルは上書き保存をする度に画像が劣化するので、繰り返し保存する事は避けてください(1~2回程度の保存では影響はありません)。
JPG形式は圧縮効率を上げる為に、保存時に色の情報を捨てるからです。
参考までに、各形式の特徴と用途を示します。
| No. | 画像の形式 | 特徴 | 用途 |
| 1 |
JPG |
高圧縮、色の情報を捨てる |
写真 |
2 |
PNG |
色の情報を捨てない、ファイルサイズが大きい、透過にできる |
スクリーンショットやイラスト |
3 |
GIF |
色の情報を捨てない、透過にできる、アニメーションにできる |
GIFアニメ |
4 |
BMP |
古い形式、ファイルサイズが非常に大きい | アイコン |
 (1) 検索ボックスに「森 緑」と入力し、「新緑イメージ」という写真を選択します。
(違うキーワードで好みの写真を選択していただいても結構です)
(1) 検索ボックスに「森 緑」と入力し、「新緑イメージ」という写真を選択します。
(違うキーワードで好みの写真を選択していただいても結構です)
 (2) 会員登録を促す画面が表示されます。メールアドレスを入力して、会員登録して、ダウンロードできます。
サイズは1920×1280を選択して下さい。
これがヘッダーイメージになります。
(2) 会員登録を促す画面が表示されます。メールアドレスを入力して、会員登録して、ダウンロードできます。
サイズは1920×1280を選択して下さい。
これがヘッダーイメージになります。
 (3) 同様に検索ボックスに「ビジネス 緑」と入力し、「ノートパソコンと観葉植物」という写真をダウンロードします。
(3) 同様に検索ボックスに「ビジネス 緑」と入力し、「ノートパソコンと観葉植物」という写真をダウンロードします。
 (4) 使いやすいホームページにするためには、軽量化を意識する事が大切です。
そこで、この画像をJimdoの背景画像の最低サイズの1600×1000に縮小します。
(a) Cotanaに「mspaint」と入力して、「ペイント」を起動します。
(4) 使いやすいホームページにするためには、軽量化を意識する事が大切です。
そこで、この画像をJimdoの背景画像の最低サイズの1600×1000に縮小します。
(a) Cotanaに「mspaint」と入力して、「ペイント」を起動します。
 (b) ペイントに「新緑イメージ(1920×1280).jpg」をドラッグ&ドロップして開きます。
(c) 「表示タブ」の「ルーラー」にチェックを入れて、縮小表示にします。
(d) 下中央、右端のハンドルをマウスで掴み、それぞれ1000、1600ピクセルの位置まで縮めます。
(e) 「ファイルメニュー」の「名前を付けて保存」を選択し、「新緑イメージ(1600×1000).jpg 」として保存します。
(b) ペイントに「新緑イメージ(1920×1280).jpg」をドラッグ&ドロップして開きます。
(c) 「表示タブ」の「ルーラー」にチェックを入れて、縮小表示にします。
(d) 下中央、右端のハンドルをマウスで掴み、それぞれ1000、1600ピクセルの位置まで縮めます。
(e) 「ファイルメニュー」の「名前を付けて保存」を選択し、「新緑イメージ(1600×1000).jpg 」として保存します。
 (5) サイズを1600×1000に変更する事で、1,392KBが409KBまで落ちました。
(5) サイズを1600×1000に変更する事で、1,392KBが409KBまで落ちました。
 でも、まだ大きいので、以下のサイトを使用して、画像の軽量化を実施します
TinyJPG(https://tinyjpg.com/)
(a) 「新緑イメージ(1600×1000).jpg」を画面中央の点線部分にドラック&ドロップします。
でも、まだ大きいので、以下のサイトを使用して、画像の軽量化を実施します
TinyJPG(https://tinyjpg.com/)
(a) 「新緑イメージ(1600×1000).jpg」を画面中央の点線部分にドラック&ドロップします。
 (b) 圧縮が自動で開始され、成功するとパンダが喜びます。
(c) 「Download all」ボタンをクリックして、圧縮後のファイルを取得します。
(b) 圧縮が自動で開始され、成功するとパンダが喜びます。
(c) 「Download all」ボタンをクリックして、圧縮後のファイルを取得します。
 TinyJPGは海外のサイトなので、日本語のファイルをドラック&ドロップすると、文字化けしますが、圧縮後のファイルの中身には影響はありません。
気になる様でしたら、ファイル名をアルファベットのみに変更してから実施してください。
ちなみに、JPG形式のファイルは上書き保存をする度に画像が劣化するので、繰り返し保存する事は避けてください(1~2回程度の保存では影響はありません)。
JPG形式は圧縮効率を上げる為に、保存時に色の情報を捨てるからです。
参考までに、各形式の特徴と用途を示します。
TinyJPGは海外のサイトなので、日本語のファイルをドラック&ドロップすると、文字化けしますが、圧縮後のファイルの中身には影響はありません。
気になる様でしたら、ファイル名をアルファベットのみに変更してから実施してください。
ちなみに、JPG形式のファイルは上書き保存をする度に画像が劣化するので、繰り返し保存する事は避けてください(1~2回程度の保存では影響はありません)。
JPG形式は圧縮効率を上げる為に、保存時に色の情報を捨てるからです。
参考までに、各形式の特徴と用途を示します。











 <所属>
東京都中小企業診断士協会城西支部
<所属>
東京都中小企業診断士協会城西支部