1-05. 素材の準備-無料ロゴ作成
次に無料のロゴ作成サイトでロゴを作成します。
今回は以下のサイトを利用します。
LogoFactory(http://www.logofactoryweb.com/default_lg.asp?lg=ja)
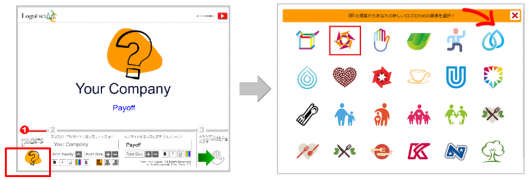
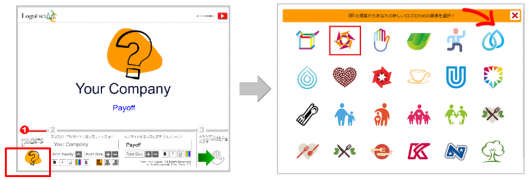
 (1) 「?」マークをクリックして、画像一覧を表示し、画像を選択します。
(1) 「?」マークをクリックして、画像一覧を表示し、画像を選択します。
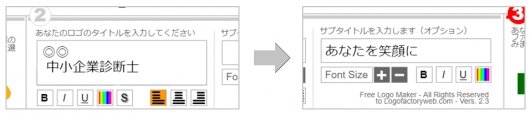
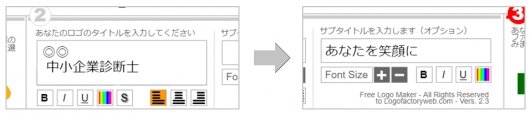
 (2) ロゴのタイトルに会社名を、サブタイトルにキャッチコピーを入力します。
(2) ロゴのタイトルに会社名を、サブタイトルにキャッチコピーを入力します。
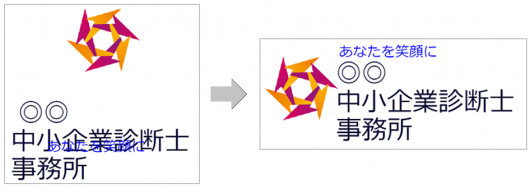
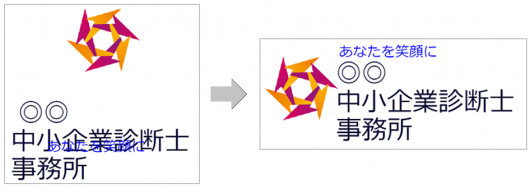
 (3) ロゴとタイトル、サブタイトルの位置を修正し、全体のバランスを取ります。
(3) ロゴとタイトル、サブタイトルの位置を修正し、全体のバランスを取ります。
 (4) 矢印ボタンをクリックして、ダウンロードします。会員登録等は不要です。
(4) 矢印ボタンをクリックして、ダウンロードします。会員登録等は不要です。
 (5) 作成したロゴの背景を透明にします。Paint.netを使用します。
操作は以下の通りです。
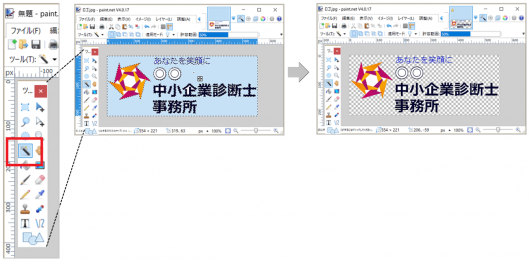
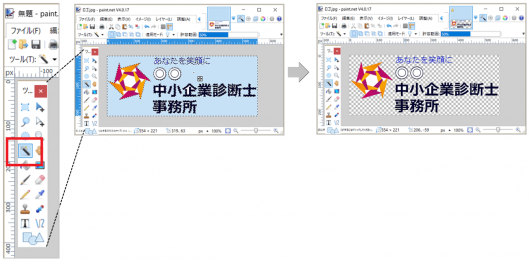
(a) Paint.netを起動し、「ロゴ.jpg」をドラッグ&ドロップして開きます。
(b) 「魔法の杖」を選択し、背景部分をクリックし、選択します。
(c) そのままDeleteキーを押し、背景を削除します。
(5) 作成したロゴの背景を透明にします。Paint.netを使用します。
操作は以下の通りです。
(a) Paint.netを起動し、「ロゴ.jpg」をドラッグ&ドロップして開きます。
(b) 「魔法の杖」を選択し、背景部分をクリックし、選択します。
(c) そのままDeleteキーを押し、背景を削除します。
 (d) 白い背景色が残っている部分を「魔法の杖」でクリックし、削除を繰り返します。
(e) 「ファイル」メニューの「名前を付けて保存」を選択し、ファイルの種類をPNGにして保存します。
(6) ファビコンを作成します。
ファビコンはブラウザタブの左側に表示される小さな画像です。
デフォルトのファビコンはjimdoのロゴなので、用意しておくと、ホームページのきちんと感がアップします。
操作は以下の通りです。
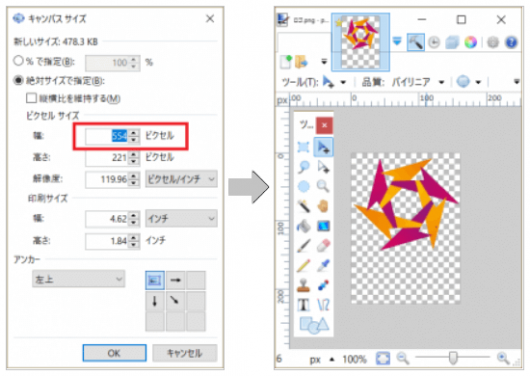
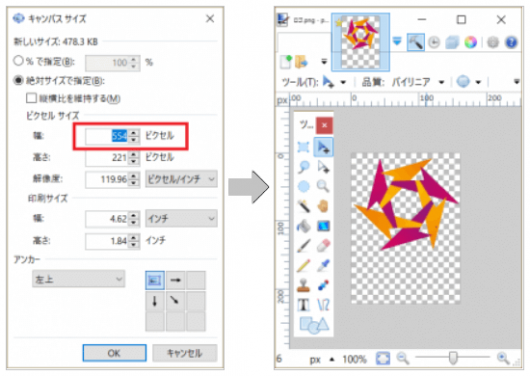
(a) 「イメージ」→「キャンパスサイズ」をクリックし、キャンパスサイズ変更ダイアログを表示させます。
(b) 「幅」の数字を小さくし、ロゴ部分のみにして「OK」を選択します。
(d) 白い背景色が残っている部分を「魔法の杖」でクリックし、削除を繰り返します。
(e) 「ファイル」メニューの「名前を付けて保存」を選択し、ファイルの種類をPNGにして保存します。
(6) ファビコンを作成します。
ファビコンはブラウザタブの左側に表示される小さな画像です。
デフォルトのファビコンはjimdoのロゴなので、用意しておくと、ホームページのきちんと感がアップします。
操作は以下の通りです。
(a) 「イメージ」→「キャンパスサイズ」をクリックし、キャンパスサイズ変更ダイアログを表示させます。
(b) 「幅」の数字を小さくし、ロゴ部分のみにして「OK」を選択します。
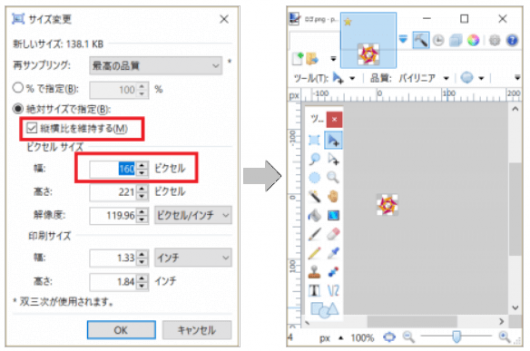
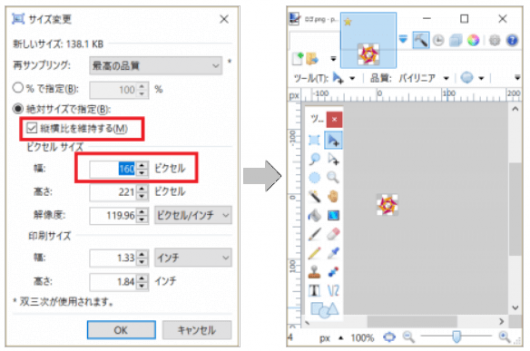
 (a) 「イメージ」→「サイズ変更」をクリックし、サイズ変更ダイアログを表示させます。
(b) 「絶対サイズで指定」の「縦横比を維持する」をクリックし、「幅」の数字を32にし、「OK」を選択します。
「縦」の数字が32以上の場合は、もう一度、キャンパスサイズ変更ダイアログで縦の長さも32にします。
(a) 「イメージ」→「サイズ変更」をクリックし、サイズ変更ダイアログを表示させます。
(b) 「絶対サイズで指定」の「縦横比を維持する」をクリックし、「幅」の数字を32にし、「OK」を選択します。
「縦」の数字が32以上の場合は、もう一度、キャンパスサイズ変更ダイアログで縦の長さも32にします。
 (c) 「ファビコン.png」として保存します。
(c) 「ファビコン.png」として保存します。










 <所属>
東京都中小企業診断士協会城西支部
<所属>
東京都中小企業診断士協会城西支部